关于CSS雪碧图(sprite)与icon字体图标文件详解
1.CSS雪碧图
定义:
CSS雪碧图(sprite)就是对网页中图片的一种处理方式,即将网页中所应用的比较小的图片合并为一个大的图片。
优点:
【1】减少http请求次数,比如原先有十个小图片,需要请求十次,合并为一个雪碧图之后,只需要请求一次。
【2】降低图片大小,使页面的加载速度更快,提高了网页的性能
使用方式:将多个小图标合成一个雪碧图之后,使用background-image将其作为背景嵌入页面,然后在使用的时候根据background-position设置坐标值定位(现在的雪碧图生成工具在生成大图的时候,也会生成小图标对应的CSS代码,可以参考使用)。
工具:
【1】下载雪碧图生成小工具 点击下载
【2】在线制作雪碧图 传送门
2.icon字体图标文件
定义:
将一套图标以字体文件的形式封装,并通过 CSS 的 @font-face 作为浏览器字体调用
优点:
1.小巧的体积、更快的加载速度
2.任意改变颜色和尺寸
3.完美的兼容性
工具:
【1】使用Font Awesome,Font Awesome一套绝佳的图标字体库和CSS框架,只需下载安装包,引用其字体文件与CSS文件,即可使用海量的图标字体

【2】自定义字体图标文件(前提,自己有svg图标!!),这里楼主以本博客的字体图标文件的制作与使用来介绍。
1.首先大家进入阿里巴巴矢量图标库 阿里巴巴矢量图标库传送门
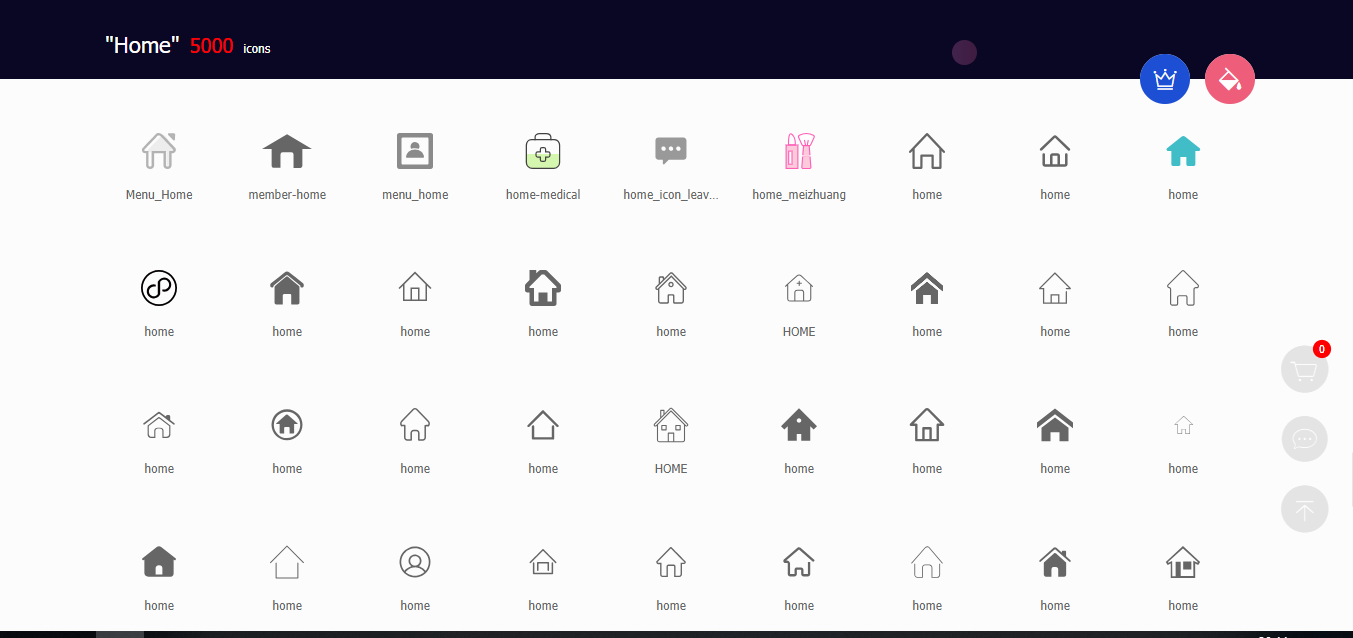
2.搜索自己想要的字体图标,如“Home”图标

3.选中一个自己想要的图标,点击下载

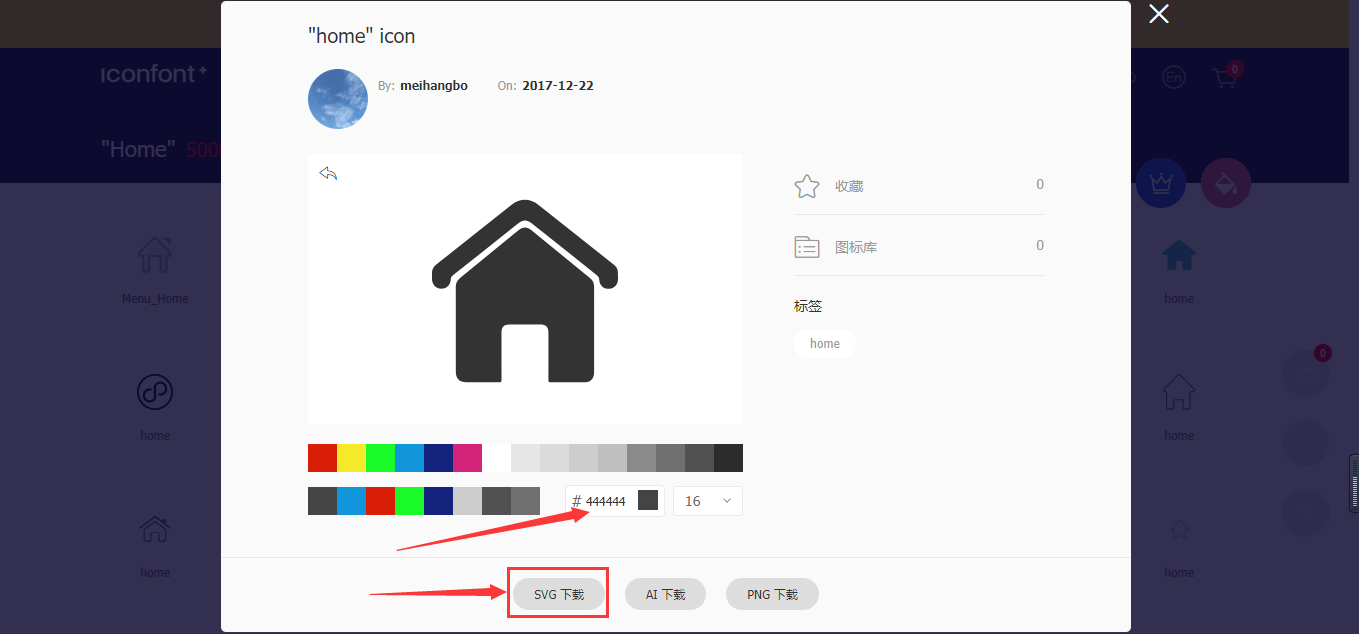
4.选择一个默认的颜色以及文件的格式,注:颜色在后期的之中可以自定义,但是格式必须为SVG格式,所以,颜色可以随便设置一个,下载选择“SVG下载”

5.通过刚刚的方式就可以下载多个自己会使用的SVG格式的小图标,下一步就是将这些小图标转换为字体文件与CSS文件。这里博主使用的是IcoMoon App在线制作工具 IcoMoon App 传送门

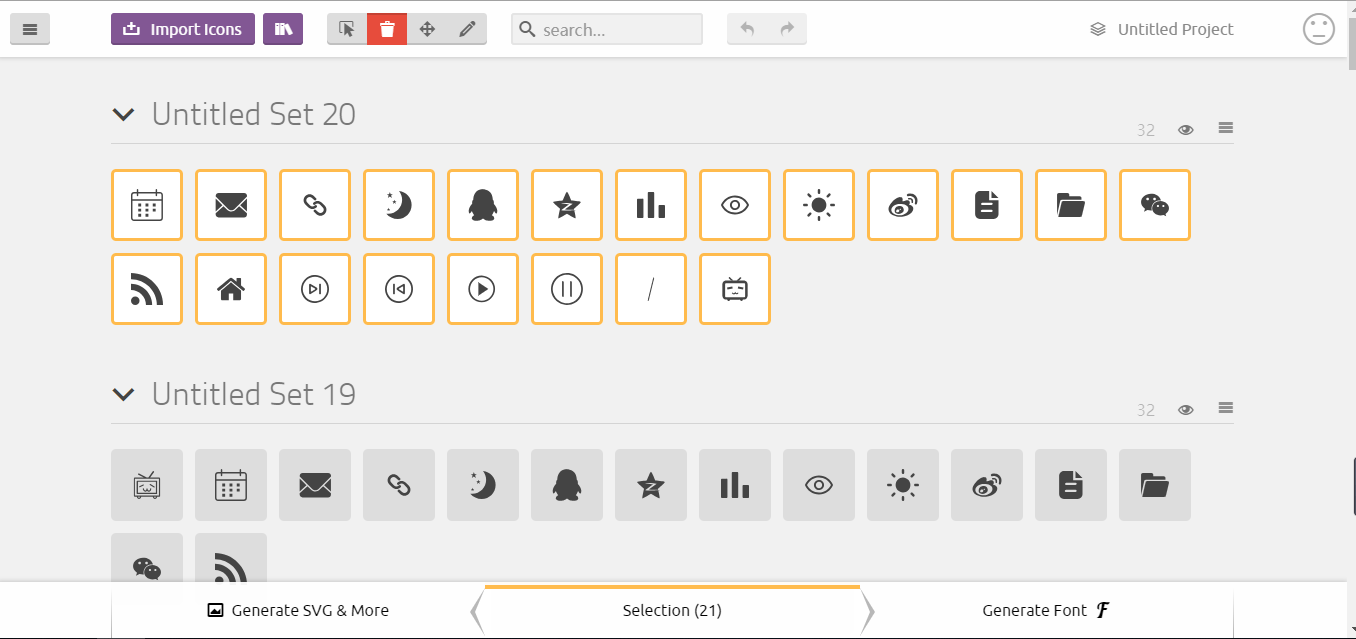
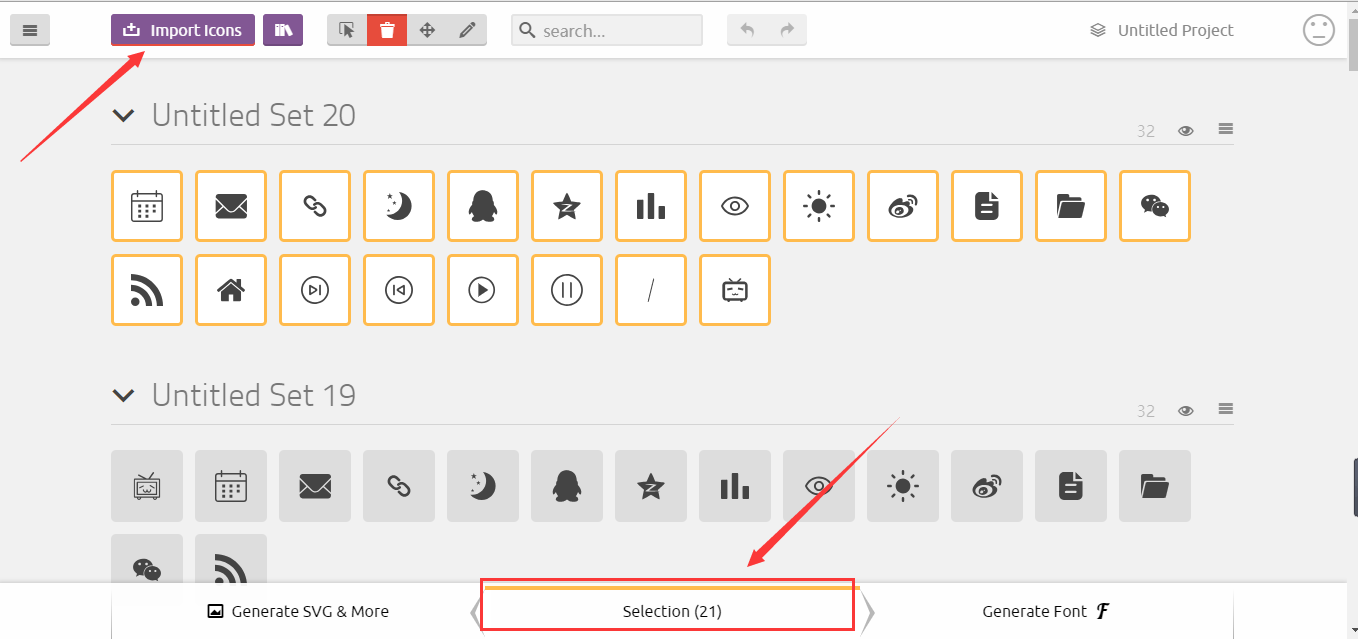
6.选择“Import Icons”,选中对应的SVG文件,即可在下方显示导入的文件

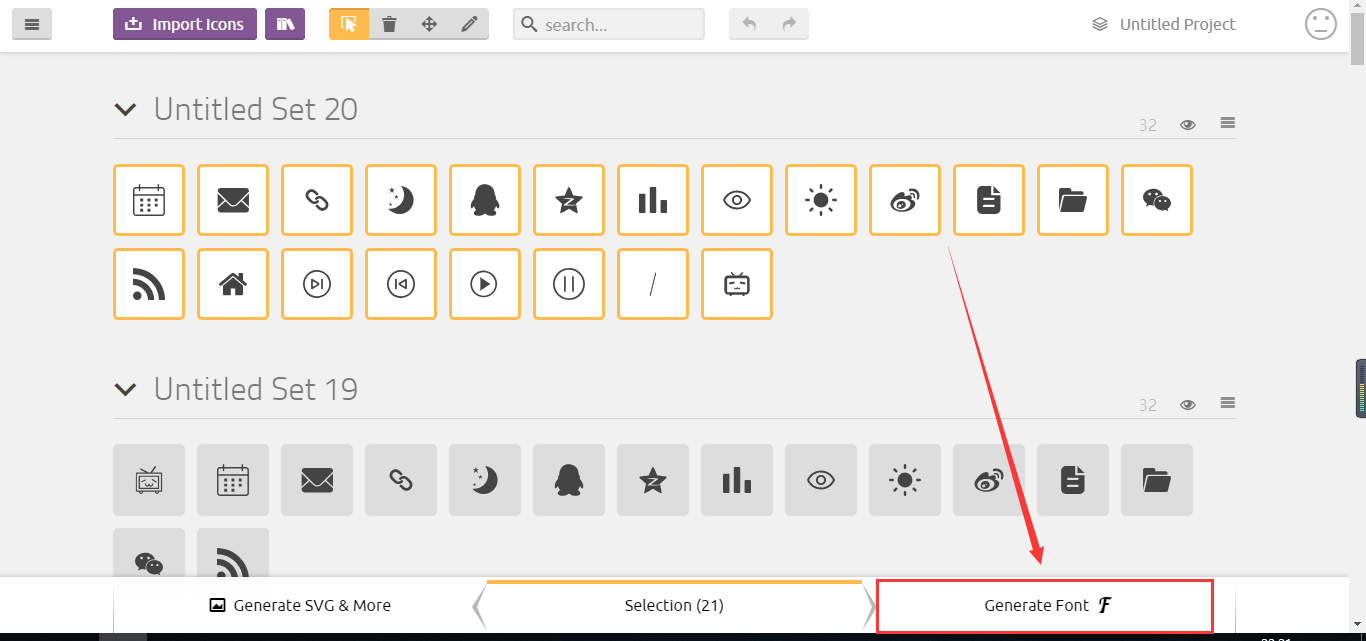
7.点击右侧的 Generate Font,即可下载对应的CSS文件与字体文件

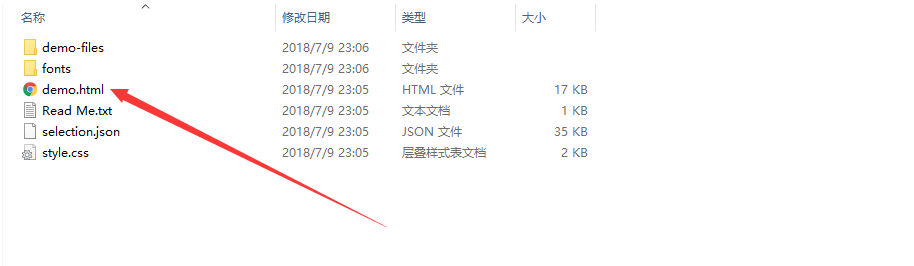
8.在下载的文件夹中有对应的demo.html文件,双击浏览器打开即可看到自己的字体图标已经转换成功

3.总结
本篇文章详细讲解了CSS雪碧图(sprite)与icon字体图标文件的定义、优缺点以及各自使用方法,希望可以帮助到大家,如果有问题可以在下方评论区评论交流!
本文由 有花不见叶 原创发布于光阴小栈,未经许可,禁止转载。
共有 0 条评论