关于Ajax请求中的async:false/true的区别
3 票
JQuery的Ajax()方法相信各位小伙伴都用过,但前天博主对ajax返回的数据赋值变量,然后控制台打印,始终显示变量undefined。被这个问题困扰了好长时间,最后才发现问题是归结于async这一个参数上面。下面详细说一下Ajax请求中的async:false/true,即异步请求与同步请求,这两点究竟有啥区别!
参数async有两个类型,false/true,对应的就是同步请求与异步请求。默认类型为true,即默认异步请求,当ajax()方法执行之后,对于ajax()后面的方法也会继续执行,相当于同时进行两个线程,执行过程中,这两个线程互不干扰,对应的,之间的参数、变量不会建立联系!但是当其类型为false时,为同步请求,对于ajax()方法与其之后的代码程序,只能挨个进行,即同步请求将锁住浏览器,用户其它操作必须等待请求完成才可以执行。
理清楚上面的区别之后,那么博主遇到的问题也就解决了,很简单,只需要将async默认的类型true修改为false即可,执行同步请求,请求完成之后再做return,这样就能获取对应的变量值。
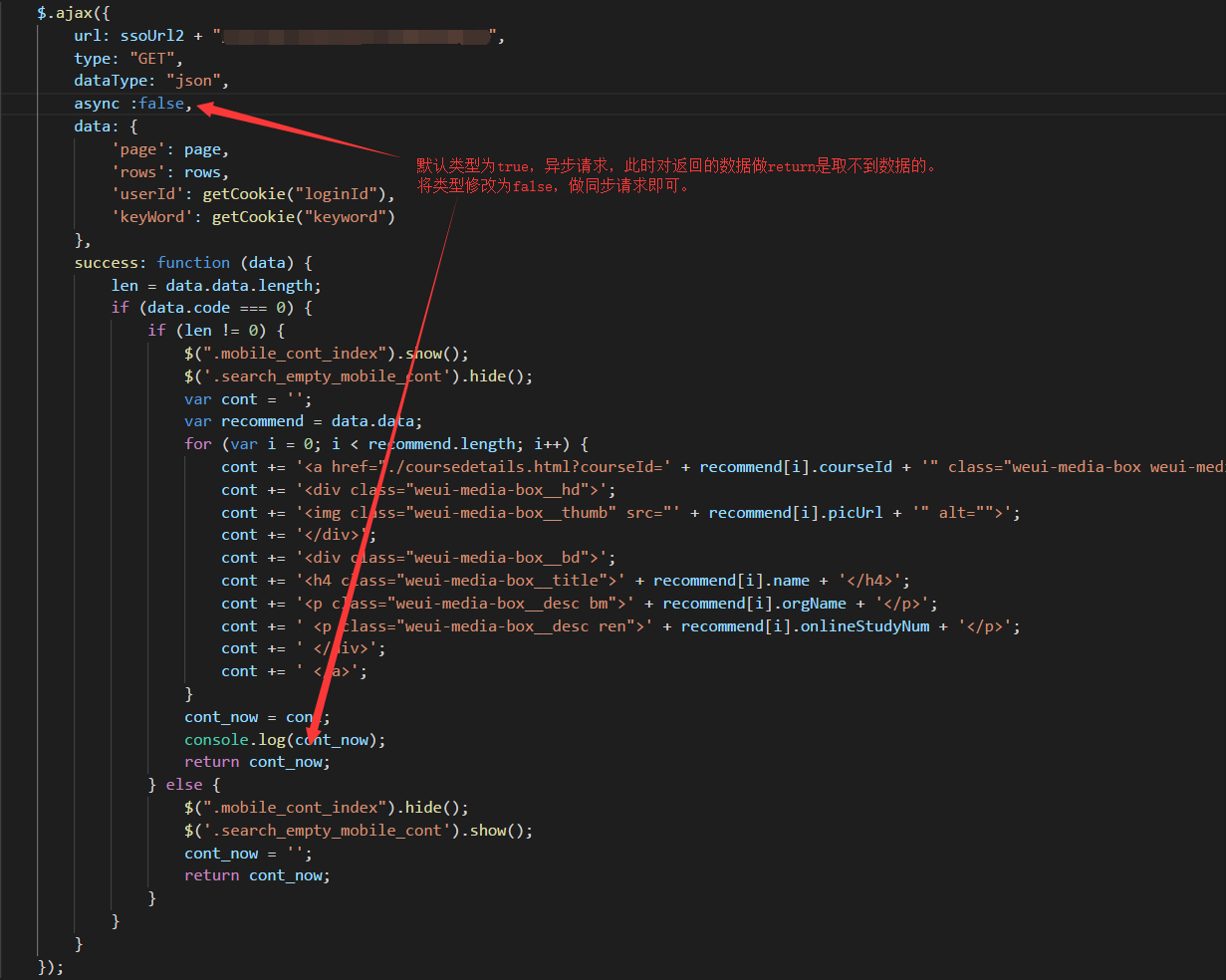
最后再贴出一份详细的代码供大家参考。

本文由 有花不见叶 原创发布于光阴小栈,未经许可,禁止转载。
共有 0 条评论